皆さんは、メディアを追加した際「代替テキスト」の設定をしていますか?
そもそも代替テキストが、どういった物か知らない方も多いのではないでしょうか。
今回は、「代替テキスト/alt属性」について解説します。
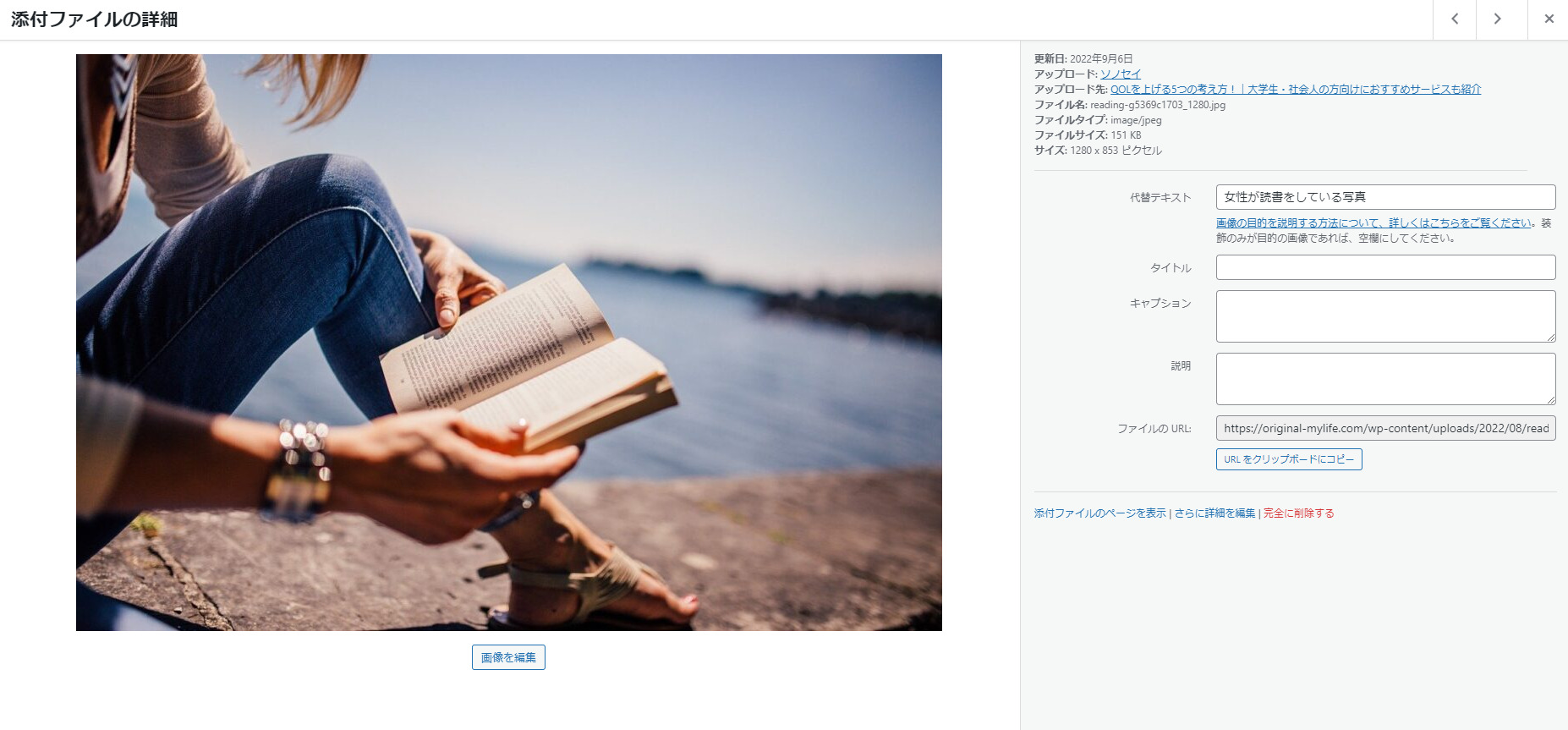
まず、「メディアを追加」した際に、設定項目がいくつかあります。
WordPressでサイト運営をしている人なら
この画面を見たことがあるのではないでしょうか▼
※この画像はクリックで拡大できます。
よくわからないからと、とりあえずタイトルだけを入力して、
そのままにしていませんか?
SEO対策に関連してくる項目の1つでもありますので、
本記事でしっかり覚えていってください。

alt属性って言葉はたまに聞くけど・・・
SEO対策で重要なのは「代替テキスト」
ここの設定箇所で設定しておきたいのは「代替テキスト」です。
それ以外は、必要に応じて設定をするくらいの認識で大丈夫です。
それでは、なぜ「代替テキスト」の設定をしないといけないのか、
その3つの理由を見ていきましょう。
①Googleに内容を伝えるため
Googleは、人間ではないため、画像の内容自体を判別することはできません。
そのため、なんの画像なのかを検索エンジンに伝えるためには「代替テキスト」の入力が必要になります。
代替テキストを入れておくと、画像も検索エンジンのクローラー対象となります。
画像検索での上位表示も狙えるようになります。
②画像の表示エラーの時に表示される
画像表示がエラーになった場合にも、代わりに「代替テキスト」が表示されるようになります。
「代替テキスト」を設定していない場合、
ユーザーには、それが何の画像なのかを知る術がありません。
これは、離脱の要因にもなります。
また、サイトのページ表示速度を上げるために、画像の遅延表示の設定をされている人も多いと思います。
そういった場合は、画像よりも先に代替テキストが表示されるようになるため、ユーザーの利便性向上につながります。
③ハンデを持っている方への配慮
目の見えない方は、パソコンの画像を見ることができません。
もちろん、文章、画像もです。
そういった方が内容を知るためには、「音声読み上げソフト」を使用する必要があります。
普通の文字であれば、読み上げソフトで読んでもらえることができますが、画像は代替テキストを設定していないと読むことができません。
「ここにこんな画像を入れていますよ!」と伝えるためにも代替テキストを設定しましょう。
代替テキストの具体的な入力例


サムネイル:記事タイトルのまま、または少し簡略者したもの
イメージ画像:イメージ画像の様子を説明する文章(例)北極で空を見上げる白熊
参考資料:資料の内容を説明する文章(例)白熊と熊とパンダの握力比較
まず絶対にNGなのが「キーワードの詰め込み」です。
これはSEO対策でも同じことが言えますが、キーワードを詰め込みは、
最悪の場合、Googleからスパムと認識されてしまう可能性があります。
キーワードの量よりもちゃんと画像を説明しているかが肝になります。
代替テキストを入力しない方が良いケースもある
背景画像や、ラインなどのただの装飾目的の画像、休みどころとなる見出し後の画像は、
代替テキストの入力は本来不要です。
音声読み上げのケースで考えるとわかりやすいのですが、
ただの装飾に関係のない文章が入ってくると、急に関係のない説明文が読み上げられることになります。
音声だけを聞いている人からしたら、混乱するだけです。
なので、代替テキストを設定した方が良いのかわからない場合は、音声読み上げのケースに当てはめて考えてみましょう。
ただし、企業サイトなどでは、各見出しの下に入れるイメージ画像に「見出しタイトル」を代替テキストに設定しているケースも多くあります。
読み上げのケースで考えると2回読み上げられることになります。
それでも見出しタイトルを代替テキストに設定したい場合は、せめてサムネイルのような加工をした画像を入れる時だけにしましょう。
有名ブロガー・SEO対策の企業・大手企業のalt属性を設定を調べてみた
結論から言いますと、ヒトデさんやマナブさん、クニトミさんなど、いわゆる有名ブロガーさんでは「代替テキスト」を設定していない人が多い。
それに反して、SEO対策を売りにしている企業や上位表示されている大手企業なんかは、サムネイルを記事タイトルにしているケースが多かったです。
有名ブロガーさんは、その分野で地位が確立していたり、ロングテールキーワードで圧倒的なPV数が既にあり、細かい部分のSEO対策をしなくても記事内容やドメインパワーなどで上位表示が出来ています。
企業に関しては、検索ボリューム数の多い「ビッグキーワード」の戦場で戦っているため、少しでも他より上位表示するためにSEO対策を徹底して行っています。
このことから、必須ではないにしろ、
「やらない」よりも「やった方が良い」ということがわかります。
では、他の設定はどうしたら良いの?
代替テキストの重要性について紹介してきましたが、
その他の項目はどうしたら良いのかわからないですよね?
なので、他の項目についても紹介していきます。
「タイトル」は代替テキストと同じでOK!

※上記はタイトルのみを設定した画像になります。プラグインを入れてないので、表示に変化なし。
「タイトル」は、プラグインなどを入れることで、画像にカーソルを合わせた際にツールチップとして表示させることができます。
プラグインを特にこだわりがない限りは、表示自体は変わらないので、
特に気にしなくて大丈夫です。
「自分がメディアを管理しやすくするため」くらいの気持ちで設定しましょう。
ツールチップとは、マウスオーバーした際に表示される補足説明のこと
注意ポイント
ファイル名がデフォルトで画像URLとなります。
HTML上では、タイトルが末尾に付いていますので、人に見られても大丈夫なタイトルにしといた方が良いでしょう。
「説明」は誰にも見られないのでメモ程度に。

「説明」に関しては、外部から確認することはできないため、
特に入力しなくても問題ありません。
加工したりして再度アップロードしたりする必要があるような素材に関しては、
ここの「説明」にダウンロード先のURLなどをメモで残しておくと良いでしょう。
「白熊が来るかと思いきやスノーフォックス。」です。

「キャプション」は画像タイトルを見せたいときに。

白子熊
キャプションを設定すると上記のように写真と文字が合わせて表示されるようになります。
キャプション内の文字は、通常の文章と変わりないので、
ここを設定したからとSEO対策になるという訳ではありません。
日記ブログなど、画像とセットで写真の内容を伝えたい人は、
「キーワード」に気を遣わずに気軽に使っていただいて大丈夫です。
まとめ

今回は、「代替テキスト/alt属性」について解説させていただきました。
全ての画像の代替テキストを設定した方が良いというものではないので、少し慣れるまでに時間がかかるかと思いますが、少しずつ覚えていきましょう。
Googleが最も重要視しているのは「ユーザーに有益なもの」です。
ハンデのある人を含めたすべての読者にとって見やすいもの、情報を伝えられるものを心がけましょう。
それが結果的に一番のSEO対策になります。
メディアのフォルダ分けが可能になるプラグイン「FileBird」に関する記事はこちらから▼
こちらもCHECK
-

-
【WordPress】メディアをフォルダ分けができるプラグイン「FileBird」をご存知ですか?
続きを見る
画像をクリックすると拡大して見せる設定方法の記事はこちらから▼
こちらもCHECK
-

-
【WordPress】画像をクリックで拡大させる方法|Easy FancyBox
続きを見る
それでは!
ソノセイ