記事を書いている人なら記事内に写真を使うことも多いと思います。
こんなこと思ったことはありませんか?
- 写真だと小さくて何が写っているかわからない・・・
- 細かい文字までしっかり見せたい
「拡大して見せれたら・・・・・・」と。
という訳で今回は、画像をクリックで拡大させる方法をご紹介します。
作業はとても簡単なので、是非覚えていってください!
AFFINGER以外も同じ方法になります
ちなみに、画面の最前面に表示される仕組みを「ポップアップ」と言い、
今回の設定は「拡大画像がポップアップする」方法となります。
どんな風に拡大されるの?
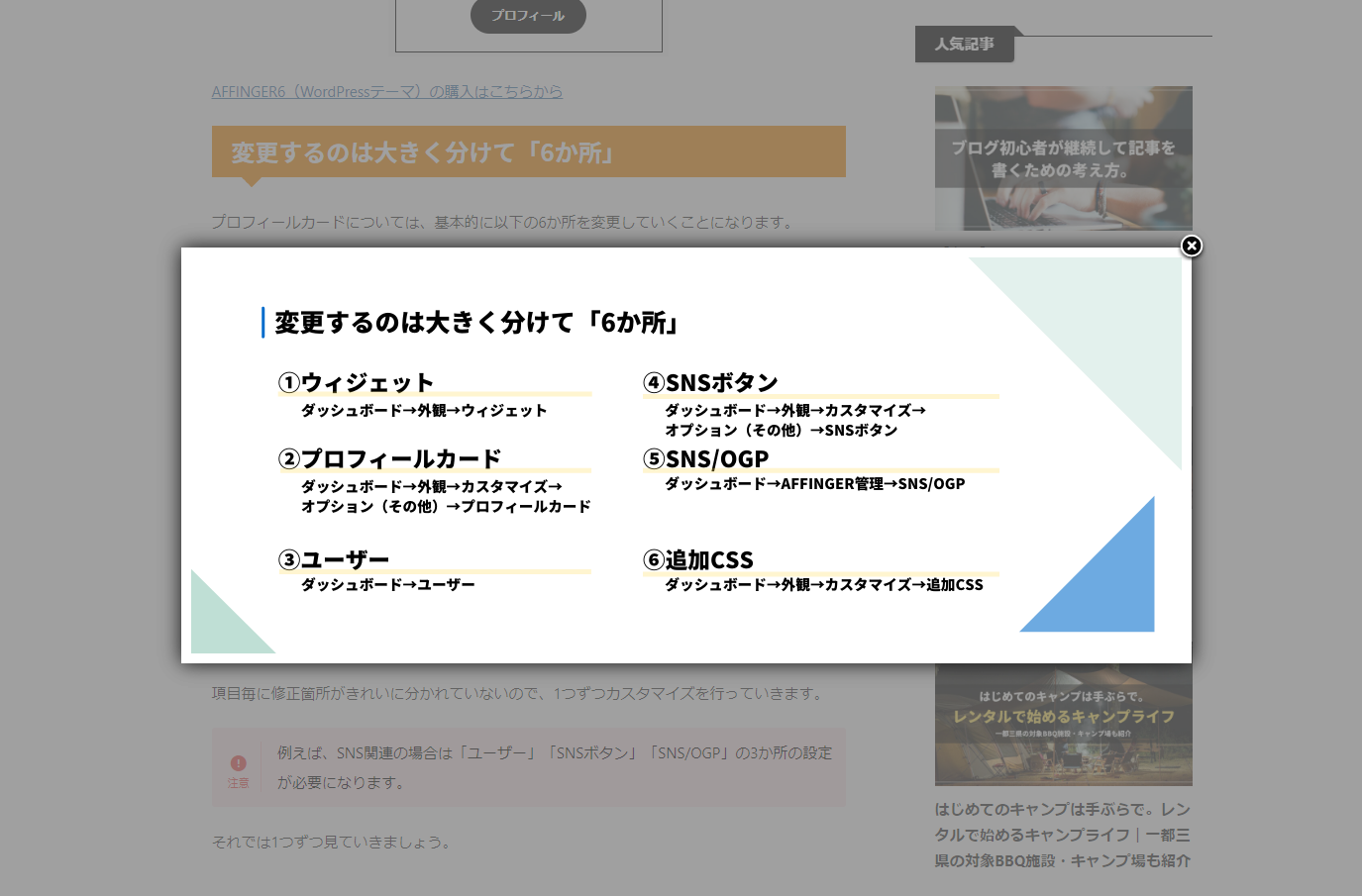
じゃあ実際どんな風に拡大されるのかを見ていきましょう。
ちなみに、この画像もクリックすることで拡大できるので確認してみてください
拡大することで、資料や風景写真などのきれいな画像を、本来の解像度で見せることが可能になります。
プラグイン「Easy FancyBox」の導入が必要
拡大画像をポップアップさせるためには、プラグインの「Easy FancyBox」の導入が必要になります。
以下のプラグインをインストールして、「有効」にしてください。

事前準備はこれだけです。
設定方法について
左上のある「メディアを追加」から挿入したい画像をアップロードまたは選択します。
※まだ「投稿に挿入」はクリックしないでください。

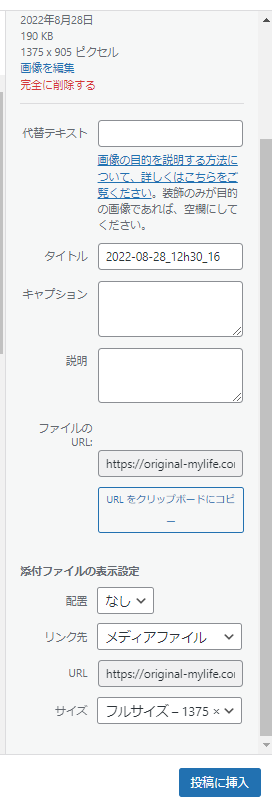
選択した状態だと、右側に上の写真のように設定項目が出ていると思います。
ここの下部「添付ファイルの表示設定」を設定していきます。
・配置
ここはお好みです。画像の幅などで配置を決めてください。
・リンク先(必須)
ここは必ず「メディアファイル」を選んでください。
・URL
リンク先でメディアファイルを選択すると自動的に入力されます。
そのままで大丈夫。
・サイズ
拡大したときの画像の大きさを設定します。
元の画像のサイズで見せたいときは「フルサイズ」を選びましょう。
ここを設定できたら、一番下の青いボタン「投稿に挿入」をクリックして記事内に反映させましょう。
また、拡大画像を入れた時は、「この画像はクリックで拡大できます」と入れておきましょう。
そうすることで読者もわかりやすくなります。
前後を変更したりすると、この設定が外れることがあります。その場合は再度、同じ方法で入れ直してみてください。
設定したのに拡大されていない!という場合も、もう一度同じ方法で挿入してみてください。
設定は以上です。
まとめ
一度覚えてしまえば、簡単に設定できますので、今後のブログ活動に役立ててください。
全ての画像を拡大できるようにしても良いのですが、本当に必要な画像のみ拡大設定にしておくことをオススメします。
全部に「この画像はクリックで拡大できます」と入っているよりも、本当に見せたいものだけに入っている方がメリハリがついてクリックしてもらいやすくなります。
皆さんのブログ活動のお役に立てたら嬉しく思います。
それでは!
ソノセイ