AFFINGER6(WordPressテーマ)の詳細はこちらから
デザインのカスタマイズについて、こんなことを思ったことはありませんか?
- プロフィールカードのデザインを変えたいけど、どこを修正したら良いかわからない
- 〇〇さんと同じようなデザインにしたい
- 自分らしさの出せるプロフィールカードにしたい。
デザインカスタマイズ方法さえ知ってしまえば難しいものではありません!
今回はAFFINGER6テーマでの「プロフィールカード」のデザインカスタマイズについて余すことなくご紹介します。
本記事の項目を設定できれば有名ブロガーさんにも負けず劣らずのプロフィールカードが完成しますよ!
一度で全部覚えなくても大丈夫です。
デザインを変更したいと思った時にでも思い出してください。
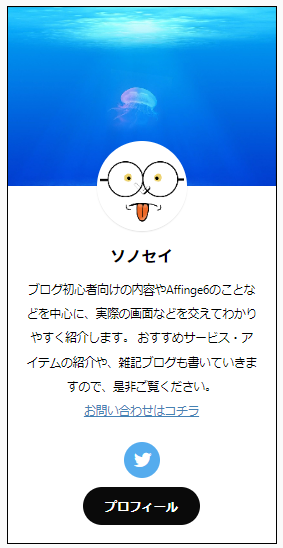
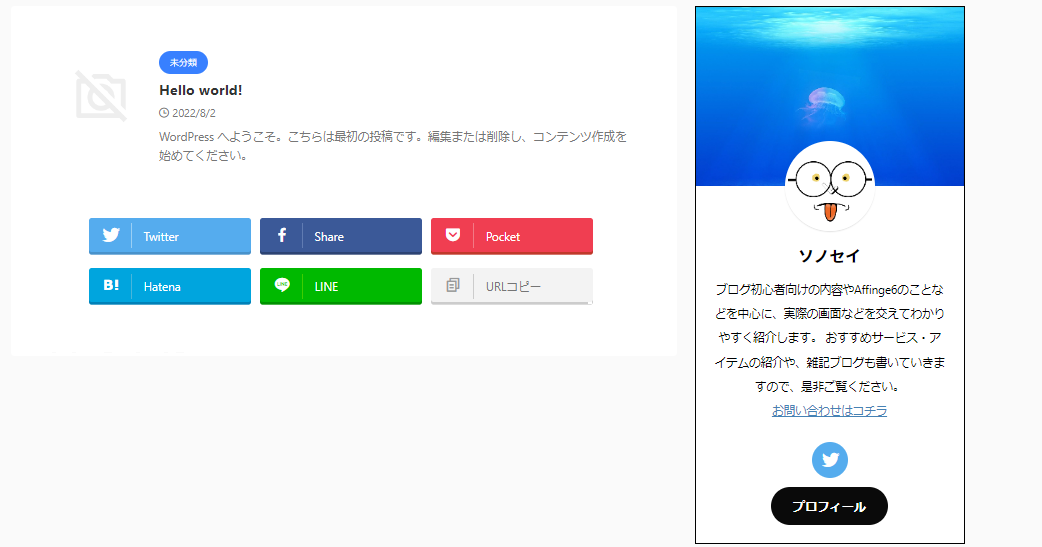
カスタマイズ後はこんな感じ
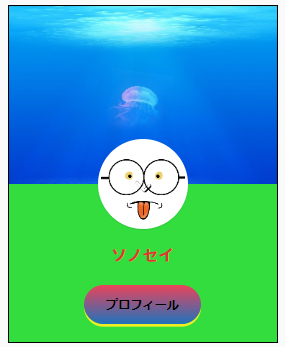
本記事で、カスタマイズの方法を身に付けていただければ、下のようなプロフィールカードが作れるようになります。
変更するのは大きく分けて「6か所」
プロフィールカードについては、基本的に以下の6か所を変更していくことになります。
※この画像はクリックで拡大できます。
項目毎に修正箇所がきれいに分かれていないので、1つずつカスタマイズを行っていきます。
例えば、SNS関連の場合は「ユーザー」「SNSボタン」「SNS/OGP」の3か所の設定が必要になります。
それでは1つずつ見ていきましょう。
①ウィジェット
まず、サイドバーにプロフィールカードを表示させます。
ここを先に設定しておくと、この後に設定する部分を実際に確認しながらカスタマイズできるようになります。
ダッシュボード→①外観→②ウィジェットの順に進み、ウィジェット一覧が表示されている画面を開きましょう。
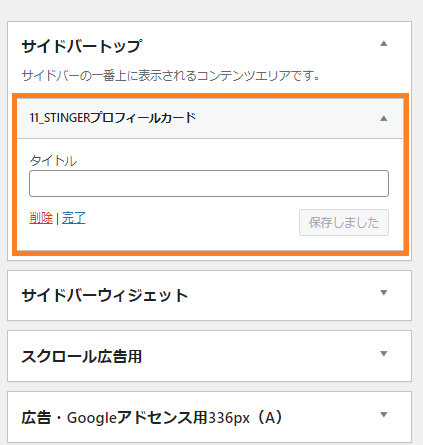
その後、ウィジェット一覧の中から③「プロフィールカード」と書かれたバーを、④のサイドバートップの箇所へドラッグ&ドロップします
すると、このように「サイドバートップ」の範囲に「プロフィールカード」の内容が反映されます。
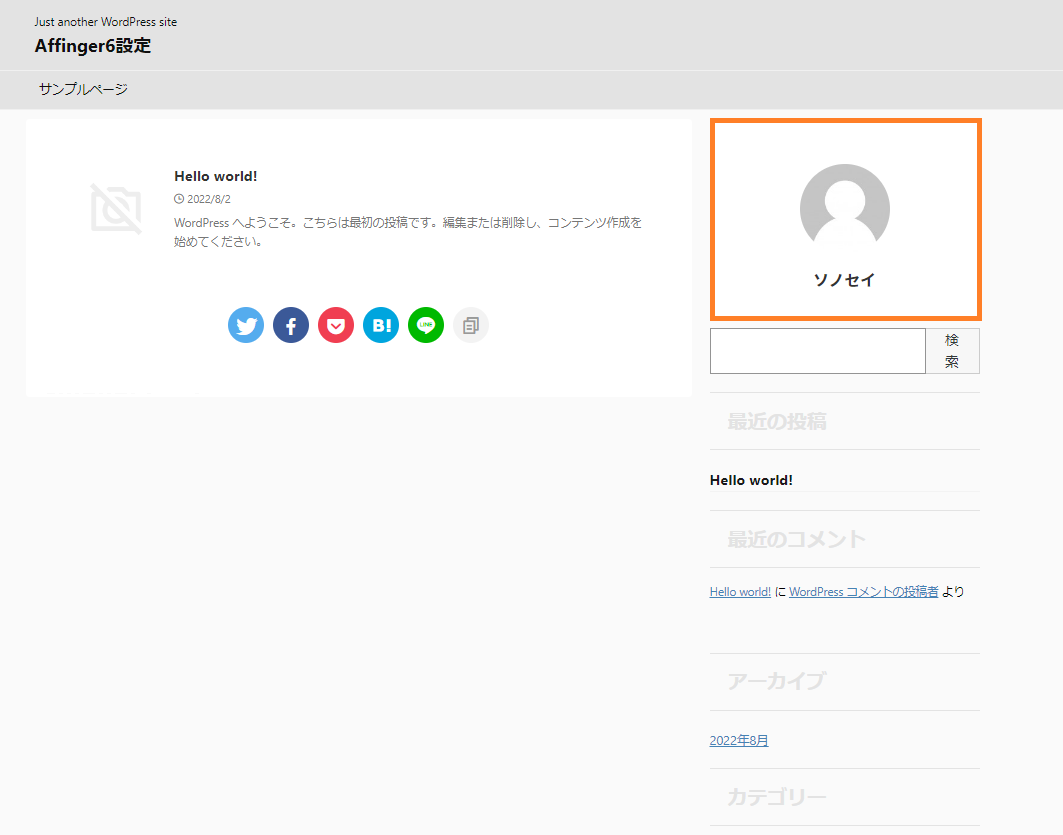
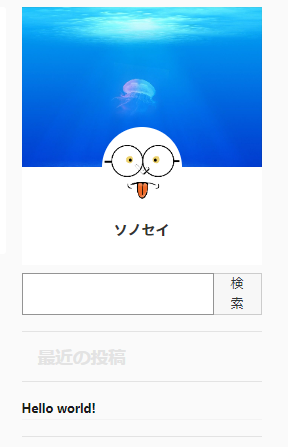
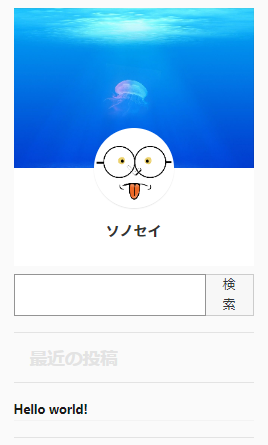
では実際にサイトを見てみましょう。
このようにアイコンのシルエットや名前が表示されていればOKです。
既にプロフィール情報を入れてある場合には、自己紹介文も表示されます。
ウィジェットの設定は以上です。
②プロフィールカード
ここでは、プロフィールカード内の「デザイン」「ヘッダー画像」「アイコン画像」「リンクボタン」の4点を設定していきます。
ダッシュボード→外観→カスタマイズ→オプション(その他)→プロフィールカード
で設定箇所を開きます。
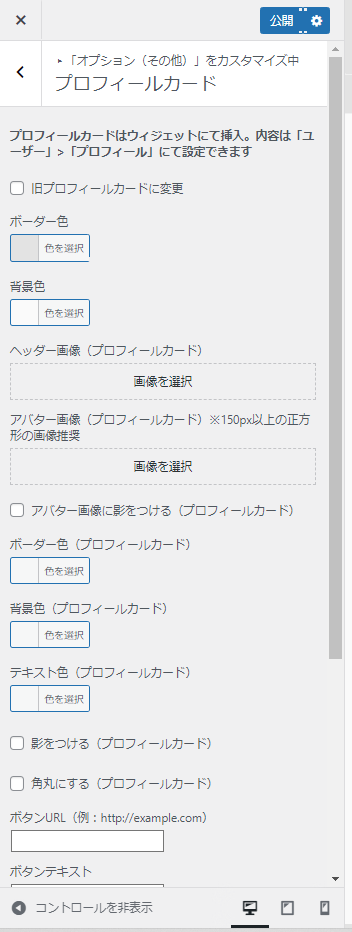
ここを設定していきます。
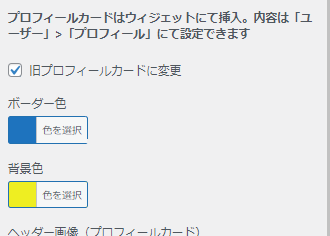
まず上の3つの項目を見ていきましょう。
「旧プロフィールカードに変更」にチェックを入れると右の図のように横型のプロフィールカードになり、自己紹介文なども右側に入るようになります。
少し古い印象があるので、今回はチェックを外しましょう。
ここの「ボーダー色」と「背景色」は旧プロフィールカードの色になるため、
チェックを外す場合は、デフォルト設定にしておきましょう。
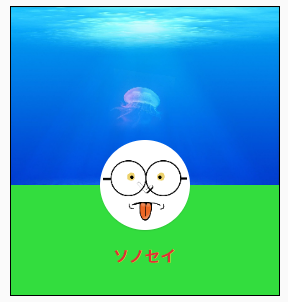
次にボーダー色と背景色ですが、それぞれどこが変わるか分かりやすく色を設定してみました。「ボーダー」は外側の枠の線の色、「背景色」はプロフィールカード内の色です。


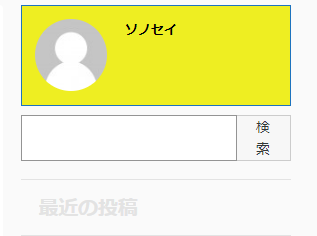
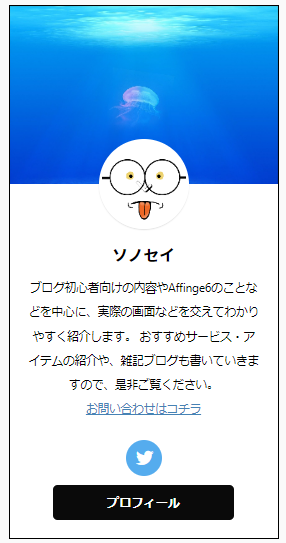
ヘッダーとアバター画像を設定するとこんな感じに表示されます。
アバター画像は自作の「QOLくん」です(笑)
画像サイズはこのくらいのサイズで大丈夫。
ヘッダー:横300px×縦200px
アバター画像:横100px×縦100px
ただし、ココナラなどでイラストレーターさんに作成してもらう時は、「1000px×1000px」などの大きめのサイズで依頼しておきましょう。 (ヘッダーやTwitterなど他の場所で使用することもあるため)
その下の「アバター画像に影をつける(プロフィールカード)」にチェックを入れると丸く影がついてアバター画像を丸く縁取れるようになります。

これも好みなので、アバター画像や背景などの色合いを見ながら設定しましょう。


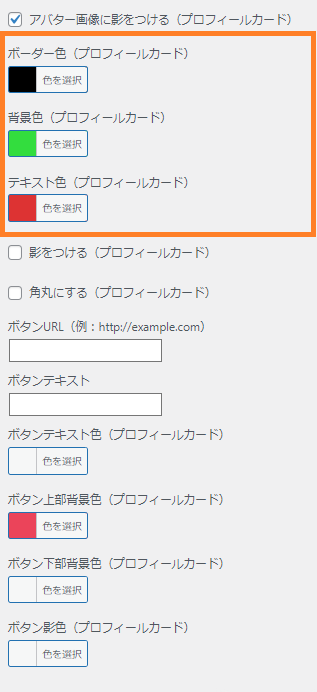
「旧プロフィールカードに変更」にチェックを入れない場合のカラーの設定をします。
ボーダー色は外枠の線の色、背景色はプロフィールカード内の色、テキスト色はプロフィールカード内の文字色です。
その下の「影をつける(プロフィールカード)」と「角丸にする(プロフィールカード)」は外観は大きく変わらないので、お好みで設定しましょう。


ここから下はリンクボタンの設定になります。
・ボタンURL
飛ばしたいページのURL(自己紹介のページなど)を入力します。
・ボタンテキスト
飛ばしたいページの内容に応じて、表示を変えます。プロフィールに飛ばす場合は「プロフィール」や「profile」にしましょう。
今回は「プロフィール」にします。
次はボタンの色に関係する部分の設定です。
・ボタン上部背景色(プロフィールカード)
ボタンの色を設定します。ここの色がベースカラーになります。
・ボタン下部背景色(プロフィールカード)
グラデーションにしたい場合は色を設定します。設定しない場合は、ボタン上部背景色のベタ1色になります。お好みですが、個人的には設定しなくて良いと思います。
・ボタン影色(プロフィールカード)
ボタンの影の色を設定します。
最近のトレンドではシンプルな方が好まれるので、設定しないか、設定している場合はクリアにしておきましょう。
注意ポイント
最後に一番上にある公開を押して設定を反映させましょう。
ここの設定は以上です。
③ユーザー
ここでは、「プロフィール情報」「SNS」の設定をします。
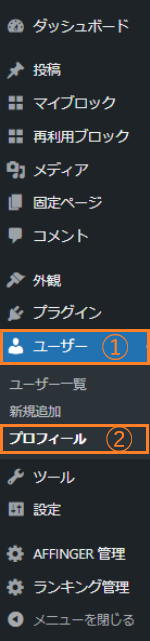
ダッシュボードから①ユーザー→②プロフィールを選択しましょう。
まず名前の設定ができていない場合は、ここでサイト上で表示される名前を設定しておきましょう。
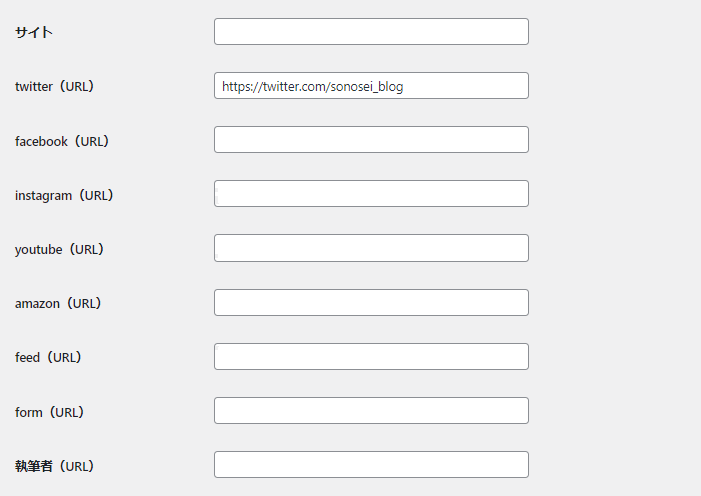
プロフィールカードに表示させたいSNSのURLやサイトURLを入力しましょう。
注意ポイント
最後に必ず右下の青色ボタン「プロフィールを更新」をクリックしましょう。
ここでクリックしてないと設定が反映されません。
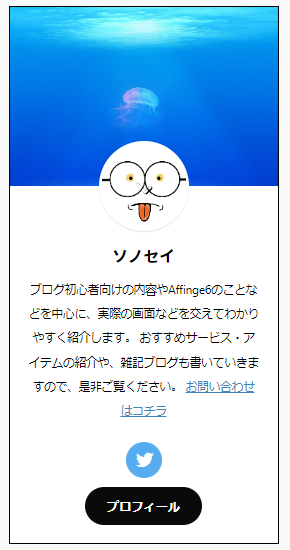
プロフィールの紹介文と、SNSのボタンが配置されていたらOKです。
(設定箇所を見やすいように、ちょっと色設定をシンプルにしています。)
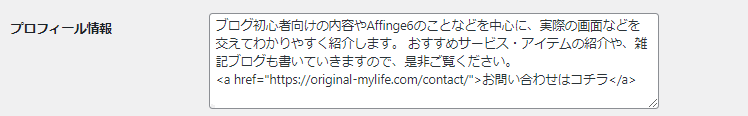
プロフィール欄にテキストリンクは下のコードをプロフィール欄に入力すると設定できます。
(テキストリンク:文字をクリックしたら設定したURL先に飛ぶ設定)
<a href="ここに飛ばしたいURLを入力">ここに表示させたい文字を入力</a>
こんな感じにテキストリンクが追加されて、青色文字をクリックすれば設定したURLに飛べるようになりました。
ただし改行が気持ち悪い。そんな時は以下の設定をします。


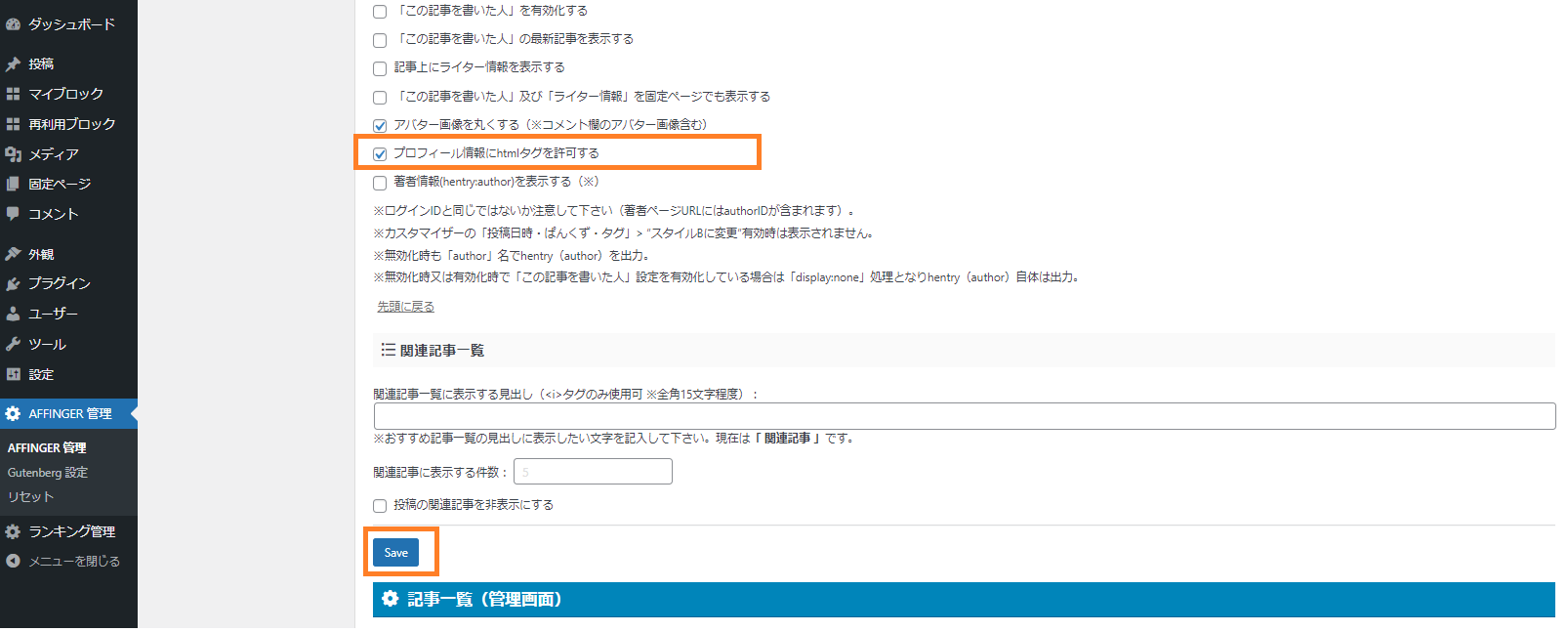
AFFINGER 管理→投稿・固定記事に移動して
「プロフィール情報にhtmlタグを許可する」にチェックを入れて、「Save」で保存しましょう。
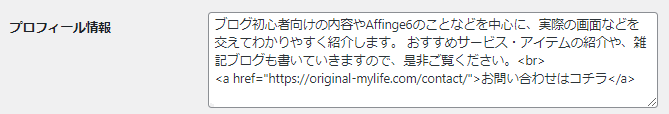
そして先ほどのプロフィール欄にこのコードを入れます。
(ダッシュボード→ユーザー→プロフィール)
<br>
するこんな感じにきれいに改行ができました。
<br>は色々と見栄えを整えるときに使えるので、覚えておくて良いです
ここでの設定は以上です。
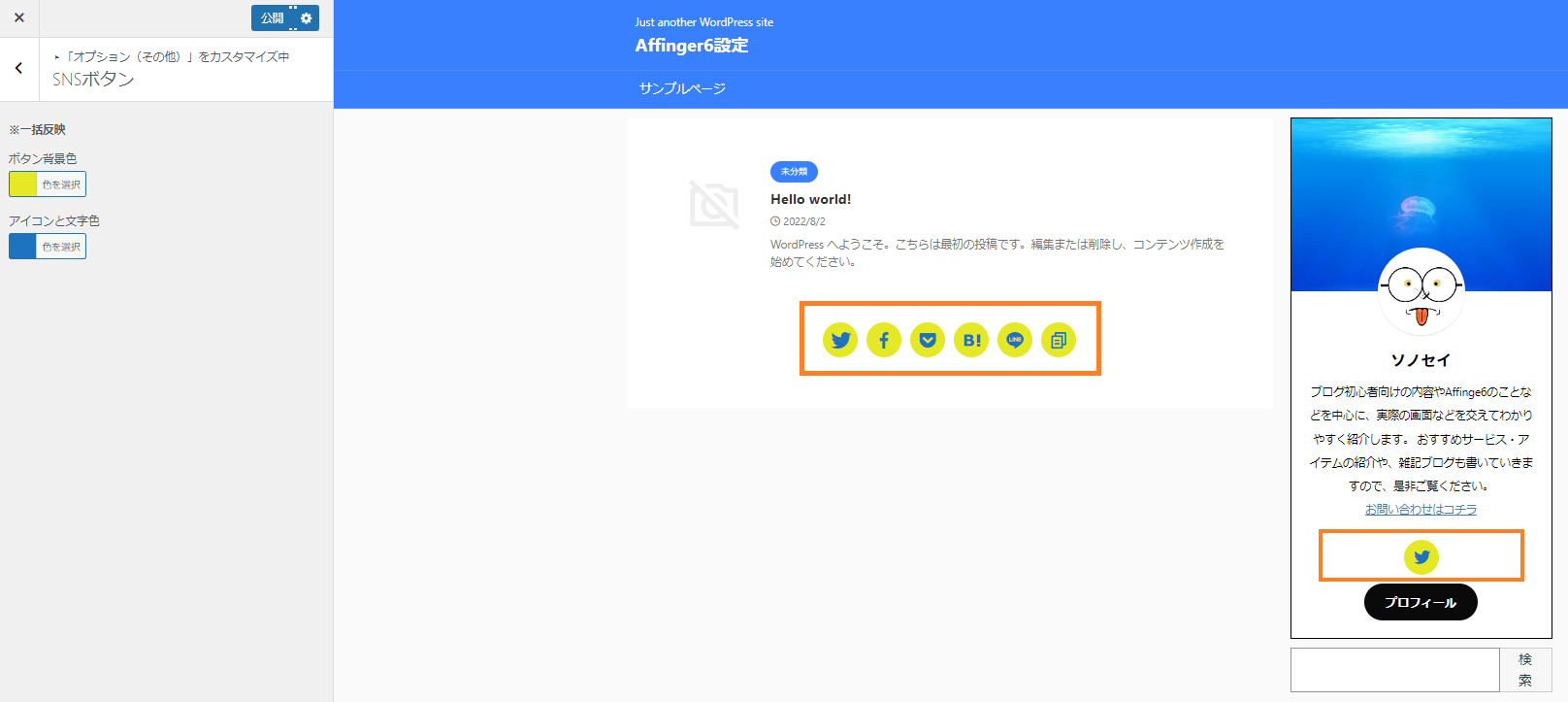
④SNSボタン
ここでは、SNSボタンの背景色と、SNSアイコンの文字色を変更します。
外観→カスタマイズ→オプション(その他)→SNSボタン
ここでアイコンの色を変更できます。
モノトーンカラーにする時以外は、デフォルトで良いでしょう。
⑤SNS/OGP
AFFINGER 管理→SNS/OGP
デフォルトでは設定では元々チェックが入っていると思いますが、ここのチェックを外すとこんな感じに1つずつが大きく表示されます。
チェックを入れる際は、「SNSボタンをシンプルにする」にチェック→Save→「SNSボタンを丸くする」と1回Saveを挟まないといけません。
プロフィールカード内のSNSボタンは変わらないので、注意してください。
【おまけ】Twitterをやっている人向けに
AFFINGER 管理→SNS/OGP
Twitterアカウントの設定と、サイトが共有された時のアイキャッチ画像の設定をしておきましょう。
また、「Twitterカードサイズ」は大にしておきましょう。
共有された際に画面占有率が上がるため、目に留まりやすくなります。
共有されるとこんな感じに表示されます。
⑥追加CSS
最後にちょっとしたデザイン変更の追加CSSをご紹介します。
ダッシュボード→外観→カスタマイズ→追加CSS
下のコードを入れることで、プロフィールカードのリンクボタンの形を変更できます。
追加CSSコード
/* プロフボタンの形設定*/
.st-author-profile .rankstlink-r2 p a {
padding: 6px 60px;
border-radius: 5px;
}
このコードを入れたことで、リンクボタンの形が楕円形から長方形に変更できます。
「px」の前の数字を変更するとデザインも変わりますので、変更しながら好きな形にしてみてください。
まとめ
設定お疲れさまでした!
余すことなくお伝えしてきたので、長くなってしまいましたが、無事設定できていると嬉しく思います。
WordPressはテーマによって複数箇所を修正する必要があるので、大変ですが、一緒に頑張っていきましょう。
是非、自分ならではのオリジナルデザインにしてみてください。
もし、わからないことがあれば、出来る限りお答えしますので、Twitterでご質問ください。
また、今回の記事の他にもAFFIINGERの設定方法を紹介していますので、困ったら参考にしてみてください。
それでは!
ソノセイ